Ever since Articulate announced the random number feature for Storyline 360, I've been kicking around various ideas for using it - I'm sure many of you have as well.
I'm thinking my first project will be a board game. A key element of many (most?) board games is rolling dice, so I wanted to include an animation of the dice rolling.
Unfortunately, I'm no animator. I did some Google-fu and came up empty. If you can't find something online in five minutes, it might as well not exist.
So I made the animation myself, in Storyline 360 - using only standard features (no JavaScript, no video editing). Here's what it looks like in action:
My first order of business was to build a die. To start with, I used a cube shape (Insert>Shape). I gave it thick borders, but no fill. I didn't worry about numbering the faces at this point because I was focusing on the next step - making it roll.
Dance, puppet, dance!
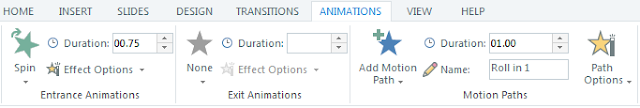
Now to find a way to approximate the appearance of a rolling die. The simplest method I can think of is to combine two of Storyline's built-in animations: motion paths and entrance animations (both in the Animations tab).
Note: I also set the initial state of the cube to hidden to ensure the entrance animation played.
The motion path (starting off screen and ending in the middle) moves the die in, the spin animation makes it appear to tumble as it goes. Initially, I had them set to the same duration, but I found it looked better to have the spin end 0.25 seconds sooner.
The die dies
At first, I had the die and the button the same layer, with triggers to move the die in (motion path) and change the state from hidden to one of the 6 results (kicking off the spin entrance animation). It would work well for the first roll, but not on subsequent re-rolls. I was using triggers to reset the die (one to use a motion path to move it back to the starting position and another to change the state to hidden - so that the entrance animation would repeat).
That didn't work out so well, though. It seems like when the same object triggers both the motion path and the entrance animation you only get to see one (whichever appears first in the triggers list - order matters!).
So, I could have this:
... or this:
Layers to the rescue!
After absolutely no soul searching, and a little bit of puzzling, I found a solution. I moved the die to a separate layer and tied the spin animation to the start of the layer's timeline while the motion path is set to run at the start of the cube's timeline.
I kept the button on the base layer, with three triggers:
"That's all well and good, Simon," I hear saying "but why don't you share your source file?".
I'm glad you asked! You can find it with my source files. It's called "Die Roll".
PS: Did you know that the January 30 2018 update to Storyline 360 added the ability to publish MP4 video output? That's where the videos above came from.
Dance, puppet, dance!
Now to find a way to approximate the appearance of a rolling die. The simplest method I can think of is to combine two of Storyline's built-in animations: motion paths and entrance animations (both in the Animations tab).
Note: I also set the initial state of the cube to hidden to ensure the entrance animation played.
The motion path (starting off screen and ending in the middle) moves the die in, the spin animation makes it appear to tumble as it goes. Initially, I had them set to the same duration, but I found it looked better to have the spin end 0.25 seconds sooner.
The die dies
At first, I had the die and the button the same layer, with triggers to move the die in (motion path) and change the state from hidden to one of the 6 results (kicking off the spin entrance animation). It would work well for the first roll, but not on subsequent re-rolls. I was using triggers to reset the die (one to use a motion path to move it back to the starting position and another to change the state to hidden - so that the entrance animation would repeat).
That didn't work out so well, though. It seems like when the same object triggers both the motion path and the entrance animation you only get to see one (whichever appears first in the triggers list - order matters!).
So, I could have this:
... or this:
Layers to the rescue!
After absolutely no soul searching, and a little bit of puzzling, I found a solution. I moved the die to a separate layer and tied the spin animation to the start of the layer's timeline while the motion path is set to run at the start of the cube's timeline.
I kept the button on the base layer, with three triggers:
- Hide the layer (preparation for a re-roll)
- Generate a random number (between 1 and 6) - actually, I added this later, but that doesn't matter
- Show the layer (and since the layer resets to its initial state, the animations play)
Numbering the die
Now that I had a repeatable animation, I needed to number the die. After all, it's hard to play a game when every side of the die is blank.
To accomplish this, I created six new states for my cube (one for each possible outcome). I used circles to create the pips on each side.
Fun fact #1: Did you know that the opposite faces of a die add up to 7?Fun fact #2: Did you know that western dice count up clockwise (e.g. 1, 2, 3 are arranged in a clockwise manner, as are 4, 5, 6) whereas eastern dice count up counter-clockwise?That done, I added some more triggers to my layer. These change the state of the die based on the number rolled. They look like this:
I'm glad you asked! You can find it with my source files. It's called "Die Roll".
Are building something that uses this interaction? I'd love to hear about it!Have suggestions for improvements? I'm all ears.Please sound off in the comments.
PS: Did you know that the January 30 2018 update to Storyline 360 added the ability to publish MP4 video output? That's where the videos above came from.





No comments:
Post a Comment